1c68d40e4e870b77421fce3082015d619aa07d93
Bumps [webpack-dev-middleware](https://github.com/webpack/webpack-dev-middleware) from 5.3.3 to 5.3.4. - [Release notes](https://github.com/webpack/webpack-dev-middleware/releases) - [Changelog](https://github.com/webpack/webpack-dev-middleware/blob/v5.3.4/CHANGELOG.md) - [Commits](https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4) --- updated-dependencies: - dependency-name: webpack-dev-middleware dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com>
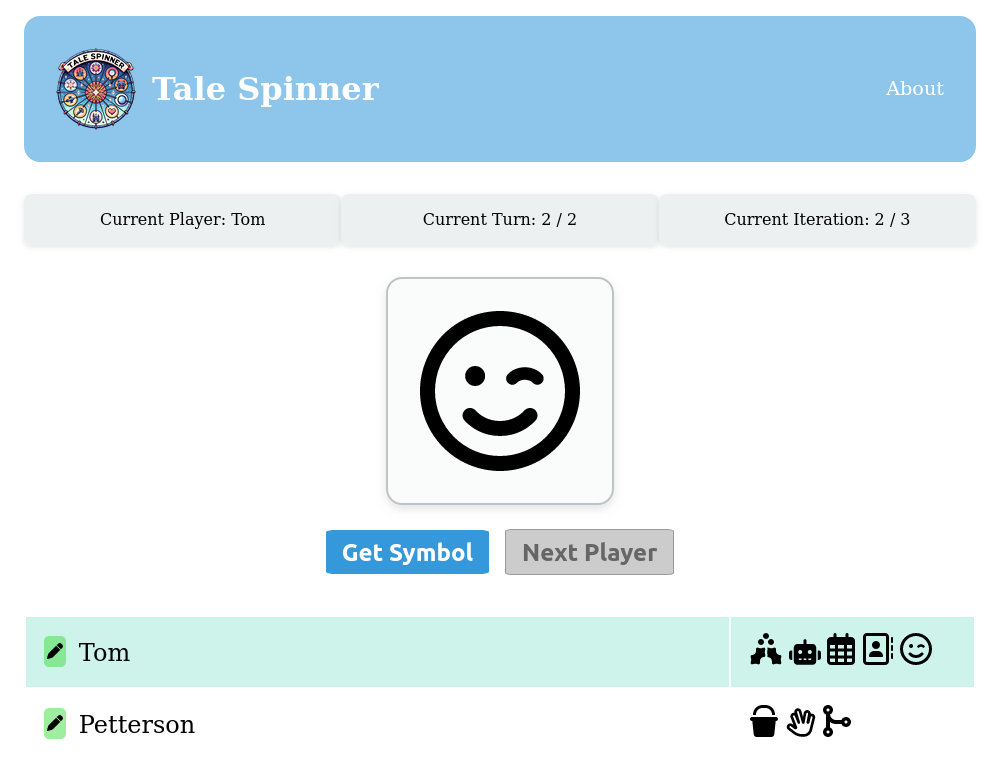
Tale-Spinner
Tale-Spinner is an interactive storytelling game built with Nuxt.js, where players take turns to craft a narrative based on a randomly selected symbol. The game supports both local and online play, allowing friends to come together and weave imaginative tales.
Features
- Player Setup: At the start of the game, players can set the number of participants, turns, and iterations.
- Symbol Selection: In each turn, a player triggers a random symbol selection, which is then used as a prompt to continue the story.
- Story Building: Players build upon the story iteratively, adding new elements with each symbol.
- Category Filtering: Players have the option to filter the symbols based on categories, customizing their gameplay experience.
- Local Play: Enjoy the game locally on a single device
Future Improvements:
- Online Play: play online with friends
- Playful and Colorful UI: Engaging user interface with colorful and playful elements to enhance the gaming experience.
Getting Started
Clone the repository and install the dependencies:
git clone https://github.com/your-username/tale-spinner.git
cd tale-spinner
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate
Contributing
Feel free to fork the project, open a PR, or submit issues for any suggestions, bugs, or feature requests.
For detailed explanation on how things work, check out the NuxtJS documentation.
Enjoy spinning tales!
Description
an interactive storytelling game built with Nuxt.js, where players take turns to craft a narrative based on a randomly selected symbol
Languages
Vue
87.2%
JavaScript
12.8%